Modules are used to bring external functionality into your application.
var module1 = require('module1');In the above statement, the require function loads a module and assigns it to a variable.
A module can export variables, functions and objects.
You can load as little functionality as you want from module as below:
var function1 = require('module1').function1;
console.log(function1());Sources of Modules

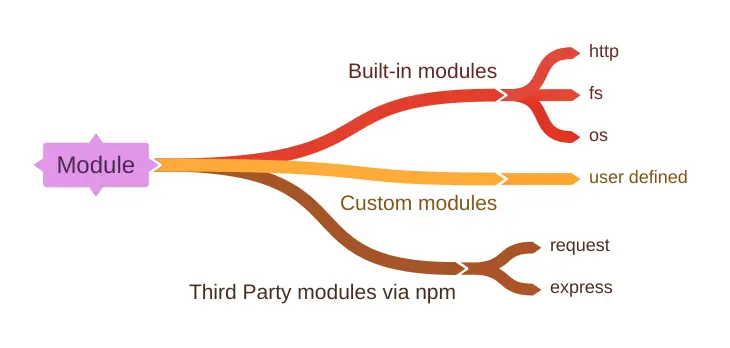
Built-in Modules
var os = require('os');
console.log(os.hostname());
console.log(os.freemem());
console.log(os.totalmem());Above ‘os’ module is a built-in module of Node.js
Custom Modules:
// File Name: math.js
const add = function(num1, num2) {
console.log(num1 + num2);
}
module.exports = add;- Writing a module is a great way to modularize your code. It will become easy to develop and maintain the application.
- A variable or a function can be exported using module.exports
- Variables and functions that are not exported will be inaccessible outside of this JavaScript file.
// File name: app.js
var math = require('./math');
math.add(2, 5);- The module file can be loaded using require method having path of the module
- While loading the module, you can omit “.js”
Exporting multiple functions or variables:
- When you export using “module.exports” it export only 1 functioin/variable.
- When you want to export multiple functions/variables, you can write exports.function_name as below
// File Name: math.js
exports.add = function(num1, num2) {
console.log(num1 + num2);
}
exports.subtract = function(num1, num2) {
console.log(num1 - num2);
}// File name: app.js
var math = require('./math');
math.add(2, 5);
math.subtract(2, 5);Third-Party module
- Node Package Manager (npm) registry contains many third party node modules that you can download and use in your application
- Modules can be installed from npm registry using below command
npm install module_name- Above command will download the module from npm registry into node_modules folder of your application.
my_app > node_module > module_name- Once the module is installed, you can load it the same way you load a built-in module
const request = require('request');
request('https://techstackjournal.com/node-js/', function(error, response, body) {
if(response.statusCode === 200) {
console.log(body);
}
});- Some of the module provide command line utilities like gulp. They can be installed as below
npm install -g module_name- This will install the module and the executables of this module are placed in PATH, so that they are available globally in your machine.
Various ways of requiring a module
const functionName = require('./module_name');Looks for module_name.js in the current directory and loads it.
const functionName = require('../module_name');Looks for module_name.js in the parent directory and loads it.
const functionName = require('module_name');- Looks for module_name.js in the current directory and loads it.
Installing modules locally vs globally
| Installing module locally | Installing module globally | |
|---|---|---|
| Command | npm install module_name | npm install module_name -g |
| Location | App > node_modules > module_name | npm_home > node_modules > module_name |
| require | You will be able to load the module using require in your application | Cannot load the module using require in your application |
| Command-line utility | Command-line utilities are accessible | Command-line utilities are accessible |
